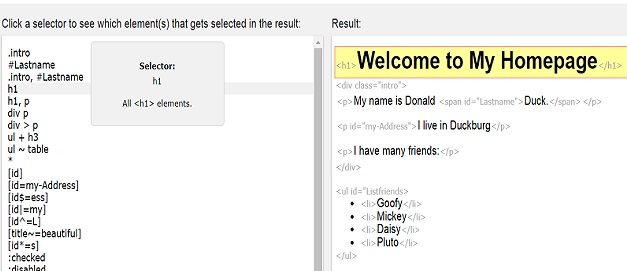
- The CSS id Selector The id selector uses the id attribute of an HTML element to select a specific element. The id of an element is unique within a page, so the id selector is used to select one unique element! To select an element with a specific id, write a hash (#) character, followed by the id of the element.
- Attribute for SELECTED in HTML. HTML / Lists Bring Order To Web Pages: Here’s The HTML Code To Create Them / HTML Tag / Using Option Selected To Define A Default Selection In Drop-Down List.
- Related Questions & Answers
The:active CSS pseudo-class represents an element (such as a button) that is being activated by the user. When using a mouse, 'activation' typically starts when the user presses down the primary mouse button.

- Selected Reading
Apply styles to HTML elements with particular attributes using Attribute Selectors in CSS. There are following rules applied to attribute selector.


p[lang] − Selects all paragraph elements with a lang attribute.
p[lang='fr'] − Selects all paragraph elements whose lang attribute has a value of exactly 'fr'.
p[lang~='fr'] − Selects all paragraph elements whose lang attribute contains the word 'fr'.
p[lang|='en'] − Selects all paragraph elements whose lang attribute contains values that are exactly 'en', or begin with 'en-'.

Css Selected Input
Following is the code for styling forms with CSS attribute selectors −
Example
Css:selected By Id Shop
Output
Css:selected By Id Unturned
The above code will produce the following output −




